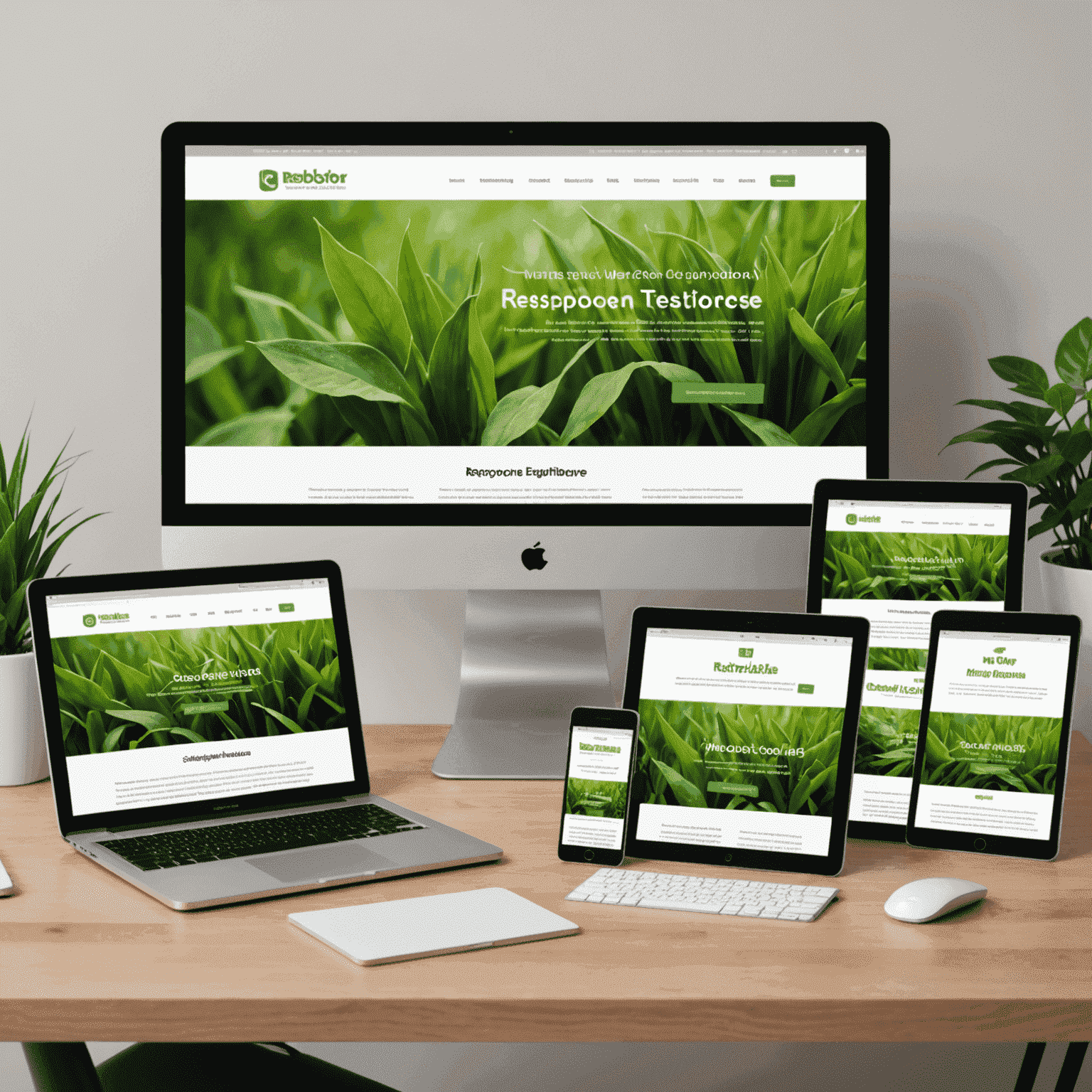
Diseño Responsivo: Creando Sitios Web para Todos los Dispositivos

En la era digital actual, es crucial que los sitios web se vean y funcionen perfectamente en todos los dispositivos. El diseño web responsivo es la clave para lograr este objetivo.
¿Qué es el Diseño Web Responsivo?
El diseño web responsivo es una técnica de diseño que permite que un sitio web se adapte automáticamente al tamaño de la pantalla del dispositivo en el que se está visualizando. Esto garantiza una experiencia de usuario óptima, ya sea en un ordenador de escritorio, una tableta o un teléfono móvil.
Principios Básicos del Diseño Responsivo
- Diseño Fluido: Utiliza unidades relativas como porcentajes en lugar de píxeles fijos.
- Imágenes Flexibles: Las imágenes deben ajustarse automáticamente al tamaño de la pantalla.
- Media Queries: Permiten aplicar diferentes estilos según las características del dispositivo.
Técnicas para Implementar el Diseño Responsivo
- Utiliza un sistema de rejilla flexible
- Implementa la técnica de "mobile-first"
- Optimiza las imágenes para diferentes resoluciones
- Simplifica la navegación para dispositivos móviles

Herramientas y Frameworks
Existen varias herramientas y frameworks que facilitan la creación de diseños responsivos:
- Bootstrap
- Foundation
- Tailwind CSS
Beneficios del Diseño Responsivo
- Mejora la experiencia del usuario
- Aumenta el alcance de tu sitio web
- Mejora el SEO
- Reduce los costos de mantenimiento
El diseño web responsivo es esencial en el mundo actual, donde los usuarios acceden a la web desde una variedad de dispositivos. Al implementar estas técnicas, los diseñadores web principiantes pueden crear sitios que se vean y funcionen de manera excelente en cualquier pantalla, mejorando así la experiencia del usuario y el éxito general del sitio web.